Tableau de bord WP / post / ad new
Une partie des paramètres est directement dans WP (catégories)
Une autre partie est renseignée sur Elementor à partir du petit engrenage en bas à gauche dont la photo et le résumer
Paramètres d’affichage des pages
c’est un peu comme un gabarit
quand on le modifie, l’affichage toutes les pages auxquelles il s’applique est modifié
pour les postes on utilise WRA_ok_A qui est définit par defaut quand on ouvre un nouveau post
Le post de référence (janvier 2022) c’est les deux oies
On travail dans « le post content »
Les datas sont renseignée par ailleurs (voir nouveau post)
il est possible de copier coller directement un widget d’un post à l’autre.
Le Toggle du bas renseigne le projet : intégrer les datas et voir avec Vlad pour les textes
Les « spacers permettent d’aérer la présentation
Le fond du template est légèrement gris
Les photos ont un cadre blanc de 1px (style-border-1px-« cadre_1px »-
La page pèse entre 2 et 4 MO c’est peu mais c’est necessaire à un affichage rapide.
voir dimensions recommandées plus bas
Compression (psd)
Les images importées sont traitées par WP (copiées en divers formats pour s’adapter au contexte d’affichade).
pour autant, si chaque image importée pese entre 100 et 200ko c’est pas mal.
Plutot PNG pour les plans, on peu essayer le SVG pour des logos par exemple mais j’ai l’impression qu’avec beaucoup de traits c’est très lourd)
Références de formats PX
- Blog posts: 1200 x 630px
- Hero images (full screen images): 2880 x 1500px
- Landscape feature image: 900 x 1200px
- Portrait feature image: 1200 x 900
- Fullscreen slideshow: 2800 x 1500px
- Gallery images: 1500px x auto width
Le référencement dépend beaucoup du nom des images.
Le nom des images est quasiment notre seule publicité.
Le nom de chaque image doit être conçu pour qu’une recherche dans notre domaine aboutisse au site.
Règles :
Jamais de majuscules
Jamais d’espaces (remplacer par – (comme une virgule) ou _(comme un espace))
Jamais d’accent
Taxonomie :
Toujours : wra_072 (numéro du projet)
puis 4 à 6 infos comme par exemple :
type de document
type de programme
mode constructif
généralités
singularités
type de matériaux
maitre d’ouvrage
bureaux d’études
chef de projet wra
lieu (ville département…)
Les images n’ont pas besoin d’avoir à chaque fois les mêmes info, au contraire, il s’agit d’élargir le spectre des recherches qui aboutissent au site.
sous WP-média utiliser le plugin de rangement
un dossier par post : (numéro et nom)
072_les deux oies
toutes les images du post doivent être rangées dans le dossier
toutes les images non utilisées doivent être supprimées
Ajouter du contenu
récupérer le code d’intégration et le coller dans une section HTML code :
<div style= »text-align:center; »><div style= »margin:8px 0px 4px; »><a href= »https://www.calameo.com/books/00013252897d8b6b2d5d8″ target= »_blank »>Wra 09 Hors série Friendly Building</a></div><iframe src= »//v.calameo.com/?bkcode=00013252897d8b6b2d5d8″ width= »300″ height= »194 » frameborder= »0″ scrolling= »no » allowtransparency allowfullscreen style= »margin:0 auto; »></iframe><div style= »margin:4px 0px 8px; »><a href= »http://www.calameo.com/ »>Publish at Calameo</a></div></div>
01 : augmenter la hauteur en remplaçant le heigth 194 par 300
02 : remplacer le lien vers www.calameo.com par un lien vers notre page calaméo
03 : remplacer published at calameo par un simple tiret bas « _ »
<div style= »text-align:center; »><div style= »margin:8px 0px 4px; »><a href= »https://www.calameo.com/books/00013252897d8b6b2d5d8″ target= »_blank »>Wra 09 Hors série Friendly Building</a></div><iframe src= »//v.calameo.com/?bkcode=00013252897d8b6b2d5d8″ width= »300″ height= »300 » frameborder= »0″ scrolling= »no » allowtransparency allowfullscreen style= »margin:0 auto; »></iframe><div style= »margin:4px 0px 8px; »><a href= »http://www.calameo.com//accounts/132528« >_</a></div></div>
celui de la maison plissée semble OK
1 – Uploader la vue 360 sur Momento 360.
https://www.momento360.com/
Se connecter avec l’adresse gmail. Aller dans my media. Cliquer sur upload et sélectionner la/les vues 360 à charger.
Cliquer sur une des vues, elle s’ouvre en grand. Copier le lien de partage en cliquant sur l’icone du milieu sous l’image et sélectionner « share or embed a link ».
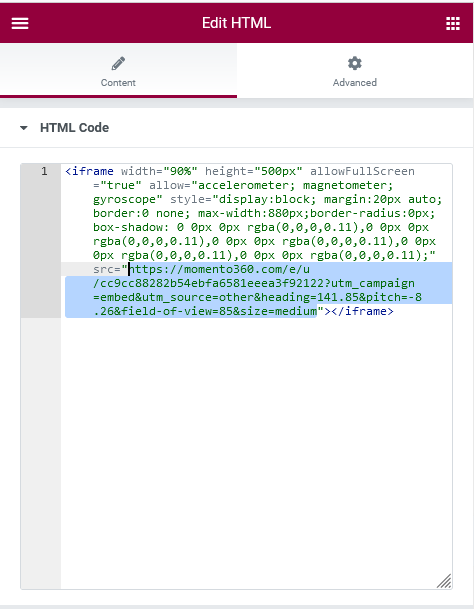
2 – Le mettre sur Elementor.
Placer une section HTML dans la page.
Récupérer les lignes d’insertion (par exemple sur la page Jean Building 360)
Coller le lien pris sur Momento 360 à la place du lien surligné ici (bien conserver les » » ).

Pour les vidéos courte et légère (moins de 50Mo), elles peuvent être directement hébergée par wordpress. Elle se charge directement dans la médiathèque comme une image.
Si besoin elles peuvent être compressées avant par VLC (tuto en bas de cet article : https://graphiste.com/blog/bien-compresser-une-video )
Si besoin d’un recadrage elles peuvent l’être par adobe en ligne (adobe redimensionne + compresse, il vaut mieux donc y mettre la vidéo originale dans sa meilleure qualité possible)
Si la vidéo est trop longue ou trop lourde (plus de 50Mo), il faut l’uploader sur YouTube (chaine de l’agence). Depuis une vidéo YouTube, l’option « partager » (sur les réseaux sociaux par exemple) propose aussi une fonction « intégrer ». En la sélectionnant on obtient un lien à coller dans une boite HTML sur elementor et la vidéo apparaitra avec le lecteur de YouTube sur la page du site web.
Une fois le media carrousel créé, il faut copier le bloc de texte suivant dans Advanced => Custom CSS :
body .elementor-section .elementor-carousel-image-overlay {
background-color: transparent;
color: black; /* Change the color here to change the color of the caption */
font-size: 15px; /* Change the font size here to change the size of the caption */
height:30px;
top:100%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
body .elementor-section .swiper-slide {
overflow: visible;
}
body .elementor-section .swiper-container {
padding-bottom: 90px;
}
Ensuite il faut activer le texte en overlay sur le slider. Pour cela dans Content => Additional option => Overlay, on sélectionne Text et en dessous dans Caption on sélectionne Caption.
Pour modifier le style du texte, aller dans Style => Overlay.
Pour donner un effet de transparence, la couleur de Background doit être la couleur du fond de page, gris clair par exemple (choisir transparent fait que les textes se superposent les uns sur les autres au fil des images, illisible)
La on peut choisir un style de texte prédéfini (en cliquant sur le globe) ou le personnaliser (en cliquant sur le stylo).